ブログ記事を書いている時に手軽に読みやすい装飾をつけたい、また、手間のかかる比較表を簡単に作れたら…と思ったことはありませんか?
この記事では、簡単に読みやすく見栄えがよい装飾ができるWordPress便利プラグイン「SIMPLE BLOG DESIGN(シンプル ブログ デザイン)」を徹底紹介していきます。
SIMPLE BLOG DESIGNとは何か
「SIMPLE BLOG DESIGN」は簡単に読みやすいブログの装飾をしてくれる便利なWordPressのプラグインです。
YouTube 『ウェブ職TV』でおなじみの「なかじさん」の株式会社メリルで販売されています。
SIMPLE BLOG DESIGNでどんなことができるのか

「SIMPLE BLOG DESIGN」を使うことによってWordPressで作成したブログ記事の装飾が簡単にできます。
単調になりがちな記事に数ステップで読みやすくメリハリがつけられてとても便利です。
また、これまで複雑な設定をするのにHTMLやCSSなどの専門知識が必要だった比較表も初心者でもわかりやすく見やすい構図に作ることができます。
SIMPLE BLOG DESIGNでできること
■ 文字装飾
■ 表(テーブル)
■ 背景色
■ 背景色ブロック(タイトルあり)
■ チェックポイントブロック
■ 箇条書き(リスト)
■ 説明リスト
■ ボタン
■ 吹き出し
 アプト
アプトこれだけの機能を簡単に設定できるのは嬉しいですね
SIMPLE BLOG DESIGNの特徴
SIMPLE BLOG DESIGNの価格
価格:9,800円(買い切り型)
■ただし、購入者自身が運営するブログ以外では使えません。
■サイトを受託制作する際などは、サイトごとにプラグインを購入しなければなりません。
■(価格や仕様は2023年2月12日現在のものです。今後改定される可能性があります)
SIMPLE BLOG DESIGNが対応しているテーマ
SIMPLE BLOG DESIGNは
- JIN
- JIN:R
- SANGO
- SWELL
- Cocoon
- Affinger5
- THE THOR
- STORK19
- THE SONIC
- Diver
のWordPressテーマに対応しています。
購入の際の注意点
購入の際は以下の点に注意してください。
購入の前に確認するようにしましょう。
■「SIMPLE BLOG DESIGN」はブロックエディタ(Gutenberg)のみに対応しています。クラシックエディタでは使用できないので注意してください。
■既存の装飾を一括変換することはできません。手作業で修正する必要があります。



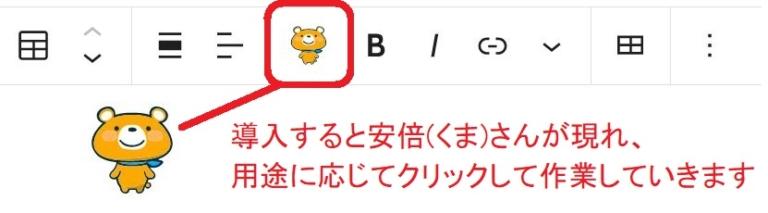
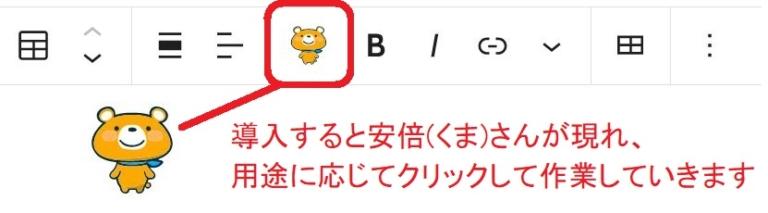
ここからはSIMPLE BLOG DESIGNを使った使用例をご紹介していきます
SIMPLE BLOG DESIGNの使用例





安倍(くま)さん、とってもかわいいですね!



余談ですが、なんと安倍さんのLINEスタンプもできたんですよ!
文字装飾の使用例
使用できる文字装飾は「太字」「赤太字」「黄色背景」の3種類です。


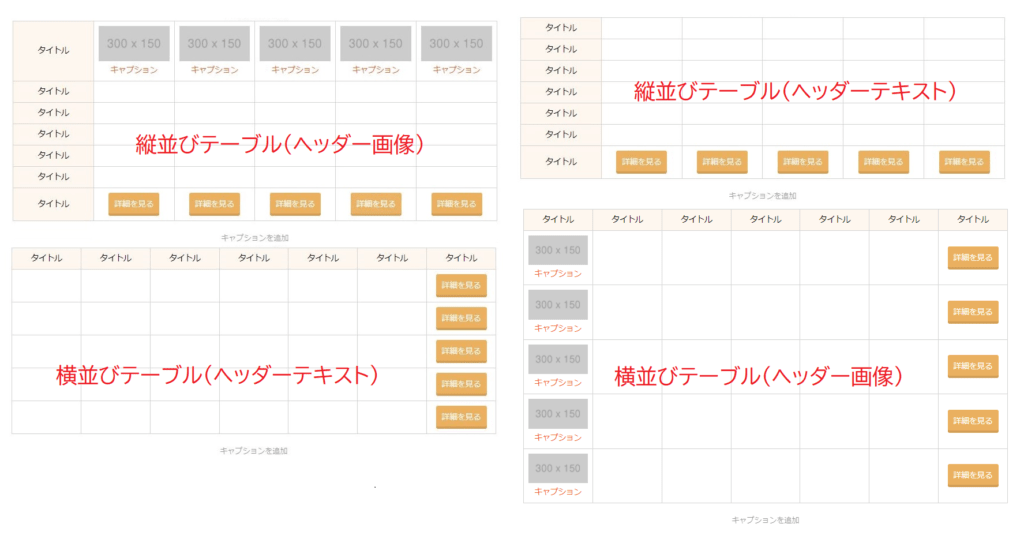
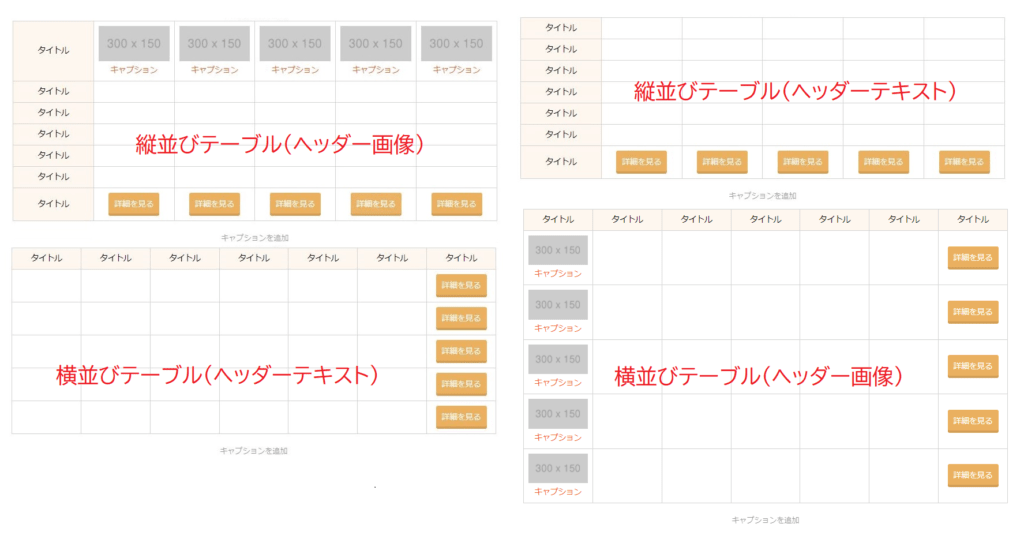
表(テーブル)の使用例
・縦並びテーブル(ヘッダー画像)
・縦並びテーブル(ヘッダーテキスト)
・横並びテーブル(ヘッダー画像)
・横並びテーブル(ヘッダーテキスト)
の4種類の表組みが用意されているので使用したいものを選択します。
用意されている表の枠組み4種類 ▼





用途に合わせて4種類の表のなかから選べます
表の文字の背景に◎や△の記号を入れた使用例
表の文字の背景に◎や△などの記号が入れられます。
記号は「二重丸(◎)」「丸(○)」「三角(△)」「バツ(☓)」の4種類から選べます。
使用イメージ ▼


表のヘッダー・ボタンの色を一括で変更
表のヘッダー・ボタンの色を一括で変えることができます。
色は「オレンジ」「赤」「青」「緑」「黒」の5色から選べます。




ボタン5色 ▼


表の列の固定や横スクロールをさせない設定が可能
列の固定をすることができます。


横スクロールをさせたくない設定もできます


表にスクロールヒントを表示させる使用例
表にスクロールヒントを表示させることができます。
表示の見た目は「通常」「シンプル」のどちらかを選択できます。
使用イメージ ▼


表に星評価を表示させる使用例
表に星評価を表示させることができます。
0〜5まで、0.5単位での表記が可能です。
使用イメージ ▼





初心者でも視覚に訴える比較表が作れますね!
ブロックに背景色の設定をし、その色を変更可能
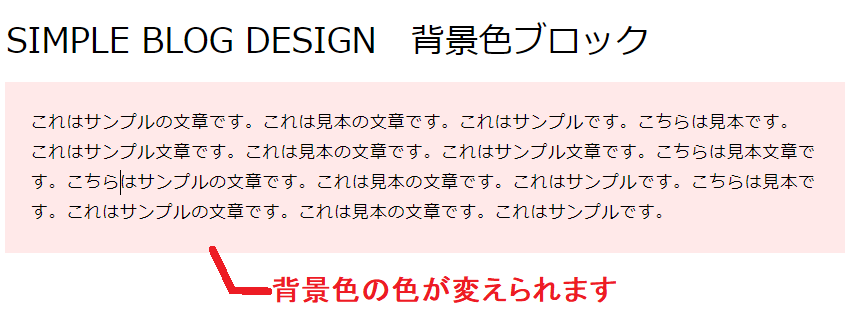
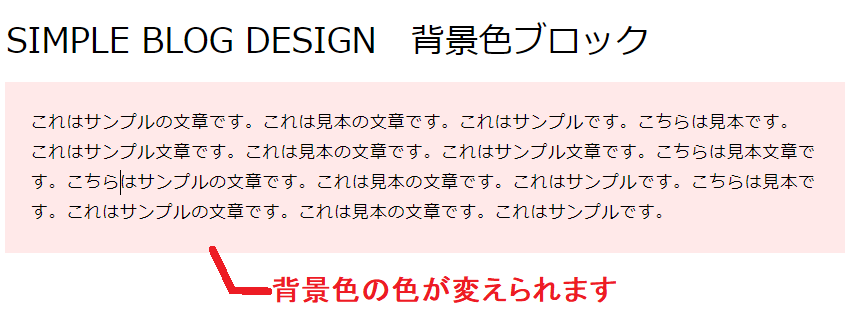
ブロックに背景色を設定し、その色を変更することができます。
色は「赤」「黄色」「グレー」の3色から選べます。
使用イメージ ▼


背景色3色 ▼


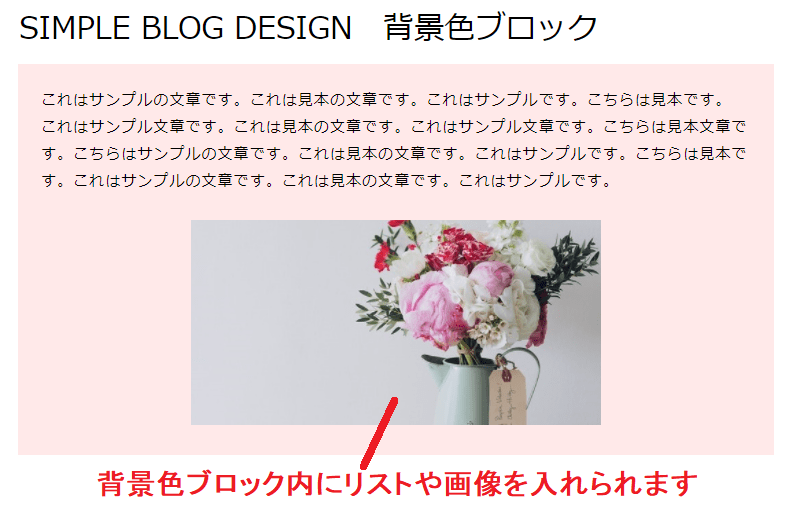
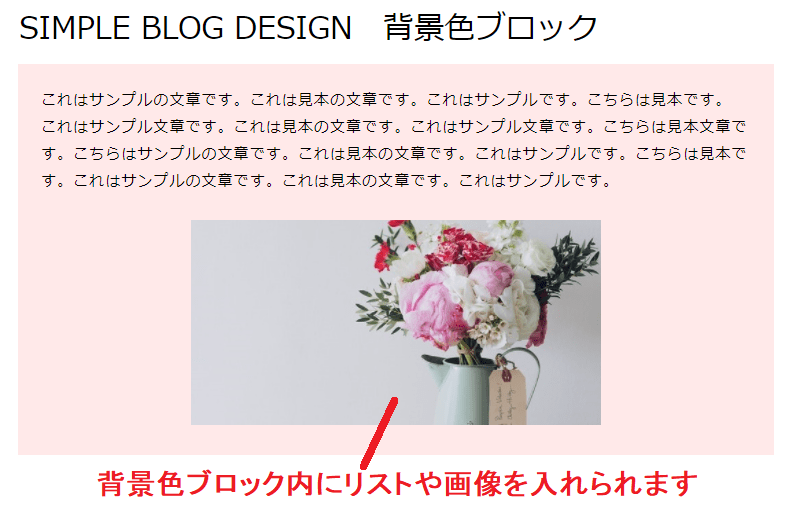
背景色ブロック内にリストや画像を追加する使用例
背景色ブロック内にリストや画像を追加することができます。
使用イメージ ▼


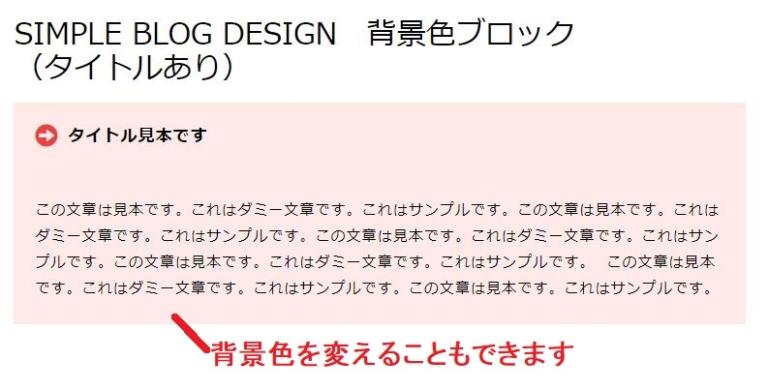
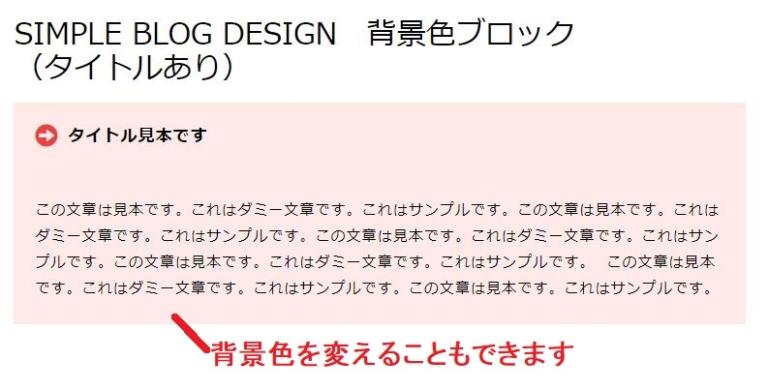
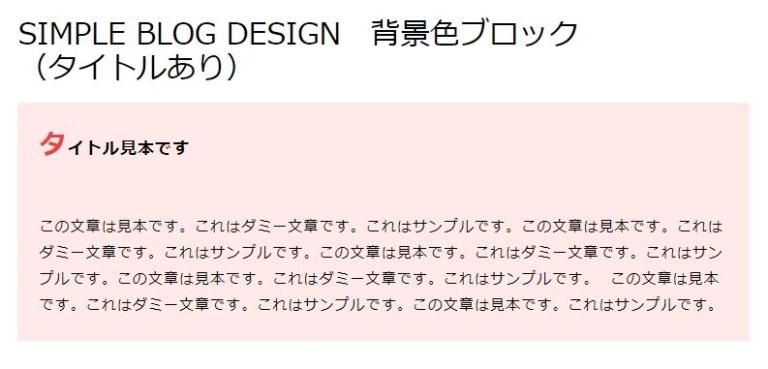
背景色ブロックをタイトルありにした使用例
背景色ブロックをタイトルありにできます。
背景色も 「赤」「黄色」「グレー」 の3色から選べます。
使用イメージ ▼


背景色3色 ▼


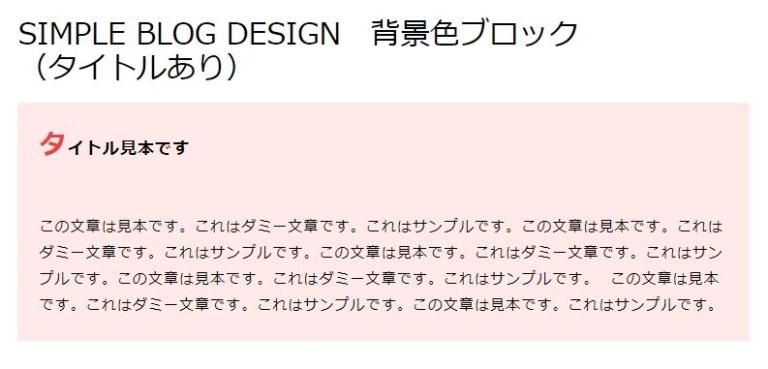
タイトルの1文字目を大きくすることもできます。
使用イメージ ▼


チェックポイントブロックの使用例
チェックポイントブロックの使用ができ、色の変更もできます。
色は「オレンジ」「青」「黒」「赤」「緑」「ピンク」の6色から選べます。
使用イメージ ▼


チェックポイントブロック6色 ▼


箇条書き(リスト)の使用例
箇条書き(リスト)を使用することができ、色の変更もできます。
色は「オレンジ」「青」「黒」「赤」「緑」「ピンク」の6色から選べます。
使用イメージ ▼


箇条書き(リスト)を番号ありにしたり、ボーダーなしにすることもできます。
ボーダーなしを選択すると、箇条書きを囲う線がなくなります。
使用イメージ ▼


説明リストの使用例
説明リストを使用することができ、タイトル線の色を変更できます。
色は「オレンジ」「青」「黒」「赤」「緑」「ピンク」の6色から選べます。
使用イメージ ▼


ボタンの使用例
ボタンを使用することができ、色を変更できます。四角形か円形を選択できます。
色は「黒」「赤」「青」「緑」 「オレンジ」 の5色から選べます。
ボタン 5色 ▼


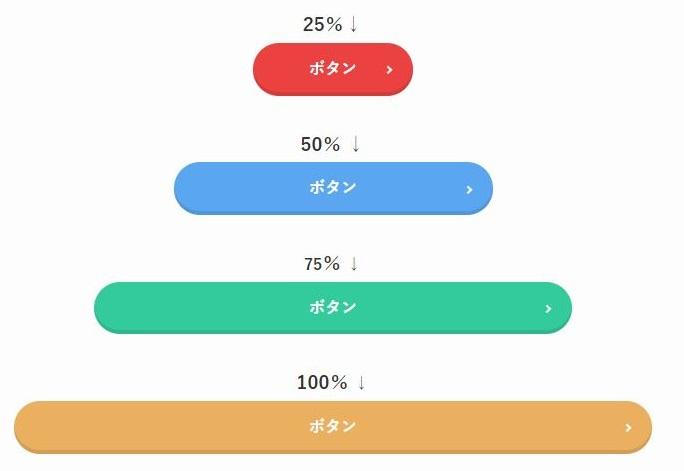
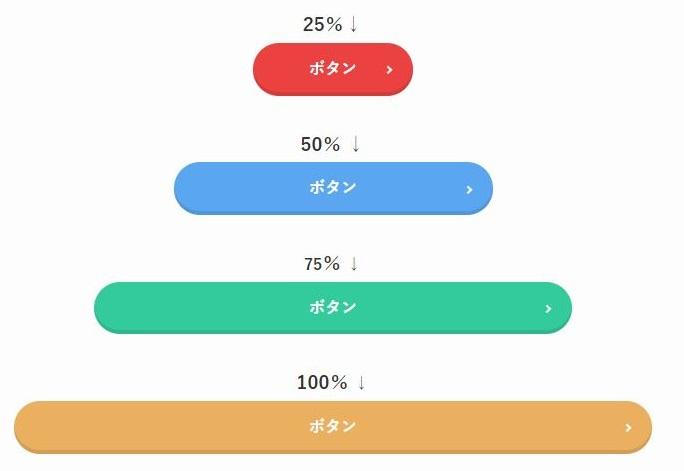
ボタンの長さを「25%」「50%」「75%」「100%」で変えることができます。
使用イメージ ▼


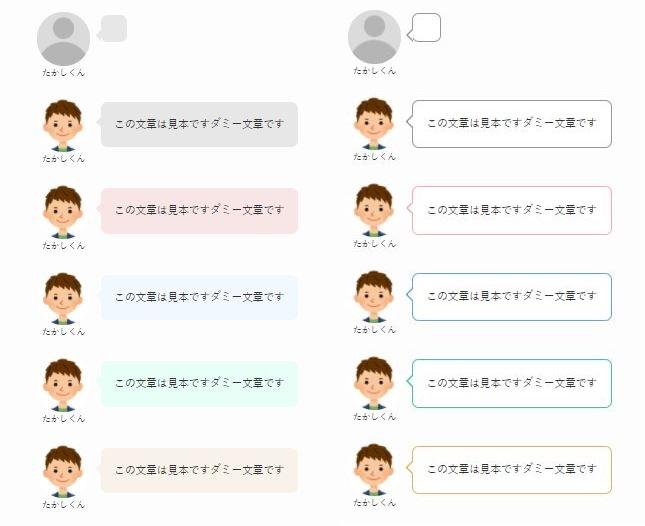
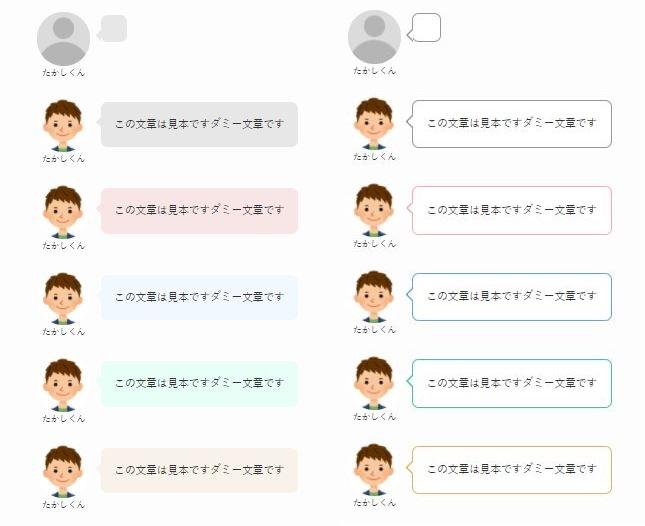
吹き出しの使用例
吹き出しを使用することができ、色を変更できます。フラットかボーダーかを選択できます。
色は「グレー」「赤」「青」「緑」 「オレンジ」 の5色から選べます。
吹き出し 5色 ▼


吹き出しを左側に配置するか右側に配置するか選択することができます。
使用イメージ ▼





いろいろなバリエーションがあるんですね
SIMPLE BLOG DESIGNの魅力まとめ
これまでご紹介したように「SIMPLE BLOG DESIGN」は
- 文字装飾
- 表(テーブル)
- 背景色
- 背景色ブロック(タイトルあり)
- チェックポイントブロック
- 箇条書き(リスト)
- 説明リスト
- ボタン
- 吹き出し
といった機能を数回のステップで使用できます。
ブロックエディタ(Gutenberg)に対応していてHTMLやCSSの知識がなくても使用することができるため、初心者でも簡単にきれいなブログを作ることができます。
そして、人気のWordPressテーマ 「JIN」、「JIN:R」、「SANGO」、「SWELL」、「Cocoon」、「Affinger5」、「THE THOR」、「STORK19」、「THE SONIC」、「Diver」にも対応しています。
価格:9,800円(買い切り型)
※一度購入すれば自分で運営する全ブログで制限なく使えます。
ぜひこの機会に「SIMPLE BLOG DESIGN」の導入を検討してみてください。
※価格や仕様は2022年1月10日現在のものです。今後改定される可能性があります